
開始画面など、ちゃんと設定してますか?
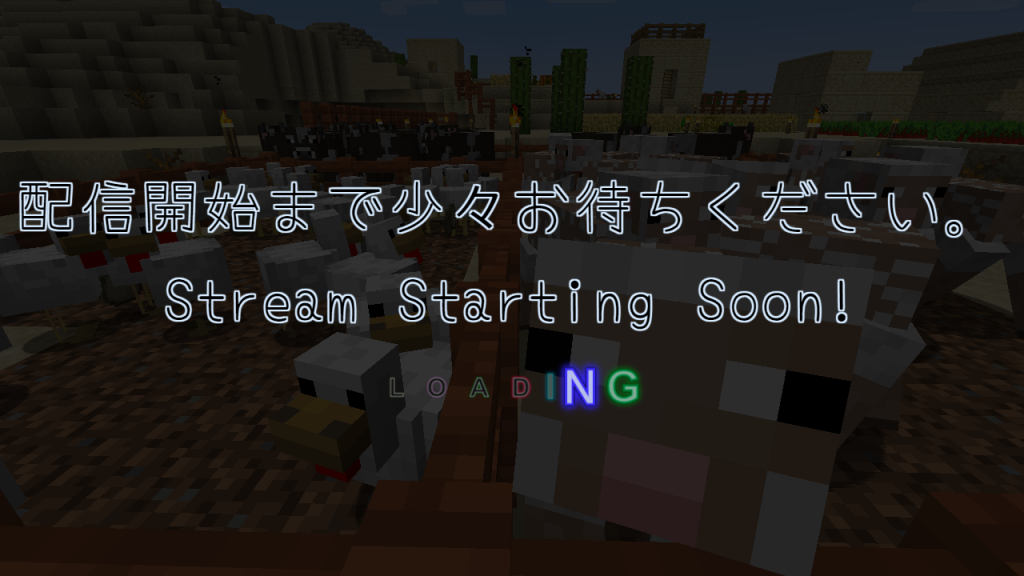
動画にオープニング・エンディングがあると良いのと同様、生配信でも開始画面・終了画面を設定したほうが良いです!
コメントしてくれる人たちが来るのを待つ時間、ただゲームの画面を映しているだけだと、「何コイツ喋らないの?はいブラウザバック」なんて思う初見さんがいないとも限らない。だから、これから始まりますよという表示をしておくことは重要です。
配信を終わるときも、ゲームの画面を表示したまま急に切るのではなく、終了画面を表示してあげたほうが気分的に終了しやすいです(終了する旨を表示しておけば、コメントのみなさんもバイバイコメント以外を控えてくれますので、お話無視して切っちゃってごめんねって思うことが減る)。
配信中にやむを得ず離席する場合も、その旨を表示したほうがいいです。親切な視聴者さんが「主は離席中です」とかアナウンスしてくれる場合もあるけど、動かない画面の様子を見てすぐにブラウザバックしてしまう人もいるのです。
てなわけで、OBSで開始画面・終了画面 ・離席中画面を設定する方法を紹介していきますので、実況者のみなさま、VTuberのみなさま、この機会に設定していきましょう。
まずは表示する画面の素材を入手する
このリンクからBoothに飛べます。「無料ダウンロード」ボタンを押して、素材を入手してください。ダウンロードしたzipファイルは解凍し、PCのお好きな場所にフォルダごと置いてください。
OBSの設定
ざっくり言うと下記の手順です。
- 「配信開始」「配信終了」「離席中」用のシーンを作成する
- 作成したシーンのソースに「普段の配信中に使っているシーン」を追加する
- 作成したシーンのソースに「start.html」「end.html」「afk.html」を追加する
- シーン切り替えの動作確認をして完了
細かく手順を解説していきます。
「配信開始」「配信終了」「離席中」用のシーンを作成する

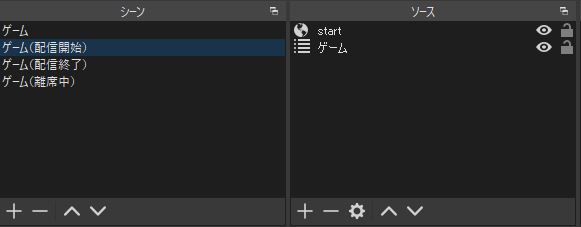
シーン一覧の一番上に表示されている「ゲーム」が、私が普段の配信中に映しているシーンです。配信開始、終了、離席中に表示するためのシーンを追加してあります。シーン一覧の右下の+ボタンを押して、シーンを追加してください。シーンの名前はわかりやすいものを付けましょう。
「配信開始」用のシーンのソースに「普段の配信中に使っているシーン」を追加する
先程の画像は配信開始用のシーンを選択していますが、ソース一覧に「ゲーム」というシーンを追加してあります。ソース一覧の右下の+ボタンを押して、ソースを追加してください。
+ボタン > シーン > 既存を追加 > 「ゲーム」と選んでいけばOKです。
「配信開始」用のシーンのソースに「start.html」を追加する
先程の画像は配信開始用のシーンを選択していますが、ソース一覧に「start」というブラウザソースを追加してあります。 ソース一覧の右下の+ボタンを押して、ソースを追加してください。
+ボタン > ブラウザ > 新規作成 と選び、わかりやすい名前を付けてOKボタンを押してください。
- 一番上の項目「ローカルファイル」にチェックを付ける
- 二番目の項目「ローカルファイル」の「参照」をクリックして、先程ダウンロードしたファイル「start.html」を選ぶ
- 三番目の項目「幅」を設定する(「1920」とか「1280」とか)
- 四番目の項目「高さ」を設定する(「1080」とか「720」とか)
- 「カスタムCSS」に何か書かれていれば全部消す
- 「OK」を押す
「配信終了」「離席中」用のシーンにも同じように設定していく
「普段の配信中に使っているシーン」と、「end.html」または「afk.html」を追加してく。
シーン切り替えの動作確認
上記の設定がすべて終わったら、「シーン」を切り替えて、いい感じに画面が変わっていくかを確認しましょう。普段の配信中に使っている画面にゲームやVTuberのアバターを表示した状態で動作確認すると、画面の様子がわかりやすいです。
意図した文字が表示されているか、画面全体がちゃんと暗くなっているかを確認してください。
以上!簡単でしたね。
普段からOBSを使っているみなさんには超簡単に設定できちゃったのではないでしょうか。もし途中でつまづいてしまったら、TwitterのリプかDMで連絡くれればフォローしますのでお気軽にどうぞ。
表示する文字のフォントとか色とか、みんなの好みに合わせて変えて使ってね。
それでは引き続き、楽しい配信ライフを送っていきましょう~!!ではまた!!



コメント
[…] OBSで配信開始、終了、離席中の画面を設定する方法 – たまーてむのブログ Tamatim’s Blog (tamatimlog.com) […]